Alles over Mobile SEO in 2025
In deze gids legt Brandfirm je alles in begrijpelijke taal uit over Mobile SEO in 2025. Met deze Mobile SEO gids bij de hand lukt het jou ook.

Na het lezen van dit artikel weet jij
- Wat mobile SEO is en hoe het werkt
- Waarom mobile SEO belangrijk is voor je marketingstrategie
- Wat het verschil is tussen mobile SEO en desktop SEO
- Hoe je controleert of jouw website mobielvriendelijk is
- Belangrijke factoren die meespelen bij mobile SEO
- De tips en trends van nu om jouw mobile SEO te optimaliseren
In dit artikel
1. Wat is mobile SEO?
Laten we bij het begin beginnen. Voordat je aan de slag gaat met mobile SEO is het belangrijk om te weten wat het precies is.
Om je doelgroep op alle apparaten te bereiken, heb je namelijk niet genoeg aan enkel zoekmachine optimalisatie op desktops. Dit is ook belangrijk voor mobiele apparaten.

In tegenstelling tot desktop wordt mobile search engine optimization (mobile SEO) beïnvloed door:
- de locatie van de gebruiker;
- de grootte van hun scherm;
- het besturingssysteem van het apparaat;
- en nog veel meer factoren.
Inzicht in deze verschillen maakt het mogelijk om je rankings op alle apparaten te verbeteren en je bedrijf te laten groeien.
Mobiele zoekmachine optimalisatie (mobile SEO) is dus het proces van het optimaliseren van een website voor zoekmachine zoekopdrachten die afkomstig zijn van mobiele apparaten.
Door je (SEO) techniek goed in te richten, kan je website hoger scoren in de mobiele zoekresultaten.

Hoewel er meer zoekmachines zijn, is Google de belangrijkste speler als het aankomt op mobile SEO.
Dat komt omdat het verantwoordelijk is voor bijna 95% van de mobiele zoekopdrachten.
Wanneer je mobile SEO toepast, zorg je voor een positieve beleving voor de gebruikers op je website. Je website ziet er namelijk goed uit op elk apparaat, ongeacht de schermgrootte.
Veel bedrijven realiseren zich niet hoe belangrijk een mobielvriendelijke site is. Maar wanneer je geen mobielvriendelijke website hebt, schaadt dat zowel je posities in de zoekmachine als de beleving van je bedrijf door je bezoekers.
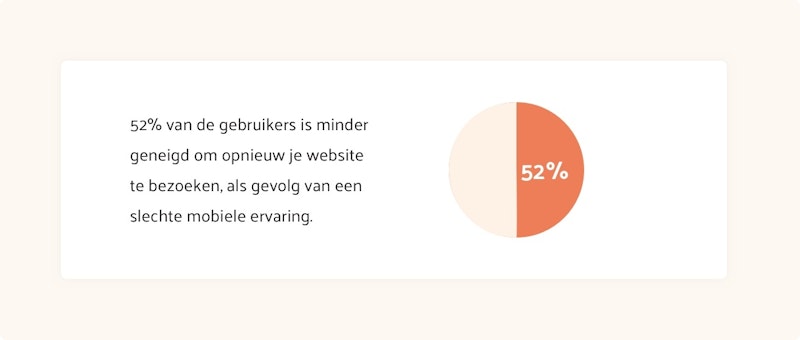
Het is zelfs zo dat 52% van de gebruikers minder geneigd zijn om opnieuw contact op te nemen met jouw bedrijf als gevolg van een slechte mobiele ervaring. Als je slechte mobiele ervaringen wilt voorkomen, is het belangrijk dat je site mobielvriendelijk is.
Wij geven je later meer tips over hoe je dat kunt doen.

Responsive webdesign
Volgens Google werkt mobile SEO het beste wanneer een website een responsive webdesign volgt.
Dit betekent dat ongeacht het apparaat (desktop of mobiel), de website dezelfde URL's en HTML moet serveren.
De afbeeldingen moeten worden gerenderd dat ze passen bij de schermgrootte van het apparaat dat wordt gebruikt. Bovendien richt mobile SEO zich op het verbeteren van de toegangssnelheid van de website, de zichtbaarheid van de inhoud zonder handmatige aanpassing van het formaat en eenvoudige navigatie voor mobiele gebruikers.

Advies nodig over Mobile SEO?
- Ontvang een gratis analyse met verbeterpunten voor je SEO-strategie
- We besteden 4-6 uur aan de analyse
2. Waarom is mobile SEO belangrijk?
Goed, je weet nu precies wat mobile SEO is. Maar waarom is het belangrijk?
Het is een belangrijke factor in de ontwikkeling van digitale marketing, maar er zijn nog twee belangrijke redenen waarom mobiele SEO er niet zomaar toe doet.
1. Mobiel verkeer is tegenwoordig groter dan verkeer via desktop
Allereerst is het belangrijk omdat het mobiele verkeer tegenwoordig groter is dan het verkeer via desktop.
Mobiele apparaten zijn enorm populair. Ze zijn zo diep geïntegreerd in onze dagelijkse routines dat veel mensen niet eens merken hoe belangrijk hun mobiele gadgets voor hen zijn.
Wanneer gebruikers online browsen, gebruiken ze in 70% van de gevallen mobiele apparaten om dit te doen.
Dit betekent dat als gebruikers het grootste deel van hun tijd een mobiel apparaat in hun hand hebben, jij ervoor moet zorgen dat ze een positieve ervaring hebben wanneer ze op je website belanden. Als je dat niet doet, loop je het risico een overvloed aan leads voor je bedrijf te verliezen door een slechte mobiele ervaring.

De mobielvriendelijkheid van je website is dus van invloed op je conversiepercentage. Als je website goed werkt op smartphones, is de kans groter dat je doelgroep producten van je bedrijf aanschaft.
2. Een groot aantal bezoekers zorgt voor een groot groeipotentieel
Ten tweede komt met een groot aantal bezoekers een groot groeipotentieel. Google benadrukt al jaren het toenemende belang van het optimaliseren van alle websites voor mobiel.
In 2018 hebben ze expliciet benadrukt dat mobiele bruikbaarheid een belangrijke rankingfactor is. Dit omvat (maar is niet beperkt tot) de laadsnelheid van de pagina en de responsiviteit van het design.
Dat is de reden dat zoekmachines hun vertrouwen richten op een mobile-first index. In die zin zijn ze begonnen met het bepalen van zoekresultaten op basis van de websiteprestatie op mobiele apparaten.
Vandaag de dag twijfelt dus niemand er meer aan dat mobile SEO de sleutel is tot succes in de SEO industrie. Gelukkig is mobile SEO niet drastisch anders dan gewone SEO. Het vraagt alleen om een aantal specifieke overwegingen die we je in de volgende hoofdstukken zullen uitleggen.
3. Hoe werkt mobile SEO?
Je snapt waarom mobile SEO zo belangrijk is om te implementeren in je marketing strategie.
Omdat mobiele apparaten duidelijk de toekomst van het online zoeken zijn, heeft Google een grote stap genomen door het algoritme te herzien en zich te concentreren op mobiel zoeken.
Op deze manier worden bedrijven gedwongen hetzelfde te doen als ze hun ranking in de zoekmachine willen behouden.
De mobile-first index van de grootste zoekmachine ter wereld rangschikt zoekresultaten op basis van de mobiele versie van een webpagina.
Vóór deze update gebruikte de index van Google een mix van mobiele- en desktopresultaten. Als je zocht vanaf een Android of iPhone, dan kreeg je mobiele zoekresultaten te zien. En als je op je desktop naar iets zocht, verschenen er desktopresultaten.

Wat is het verschil tussen mobile SEO en desktop SEO?
Wist je dat de locatie van gebruikers, het besturingssysteem en zelfs de schermgrootte van hun telefoon invloed hebben op mobile SEO?
Locatie
Locatie is verreweg het belangrijkste verschil tussen desktop en mobiele SEO. De reden hiervoor is dat als mensen op zoek zijn naar lokale resultaten, zij voornamelijk hun mobiele apparaten gebruiken om plaatsen en diensten in hun omgeving te vinden. Google kan onderscheid maken tussen het bronapparaat waarmee de zoekopdracht is uitgevoerd om gebruikers de meest accurate resultaten te bieden.
Omdat de meeste mobiele apparaten GPS (global positioning system) gebruiken om voortdurend de locatie van de gebruiker te bepalen, kunnen deze gegevens gemakkelijk door zoekmachines worden geraadpleegd. Vaak hebben vaste desktopcomputers ook locatiebewaking, maar deze informatie wordt als minder relevant beschouwd dan bij mobiele apparaten en daarom vertrouwen zoekmachines er niet zo op.
Je locatie bepaalt welke zoekresultaten je te zien krijgt. Stel dat je bijvoorbeeld naar Bali op vakantie wil gaan en, terwijl je nog thuis in Amsterdam bent, van tevoren een lijst wil maken van restaurants. In dit geval zullen de getoonde zoekresultaten verschillen van die je zou zien als je naar dezelfde antwoorden zou zoeken, terwijl je rechtstreeks vanuit Bali zoekt.
Dezelfde situatie merk je bij PPC (pay-per-click) advertenties die worden getoond. Google gaat uit van je huidige locatie voordat er een definitieve beslissing wordt genomen over welke resultaten het meest relevant voor je zijn. Als het gaat om PPC-advertenties zullen de resultaten variëren, omdat AdSense, Google's advertentieplatform, haar gebruikers in staat stelt om advertenties te geotargeten op basis van postcode. Dat is waarom het rekening houden met de locatie van gebruikers een primaire reden is dat zoekresultaten voor mobiele apparaten zoveel meer variëren dan die voor desktop.
Besturingssysteem
Google houdt rekening met het besturingssysteem van het mobiele apparaat om de meest relevante zoekresultaten te weergeven. Wanneer het zoekwoord een app-georiënteerde intentie heeft, zal een zoekmachine bijvoorbeeld de resultaten tonen die compatibel zijn met het apparaat dat je gebruikt. Daarbij wordt over het algemeen gekozen tussen Android en IOS.
Omdat het besturingssysteem van apparaten alleen van invloed is op mobiele zoekresultaten, zul je deze niet te zien krijgen als je vanaf de desktop op het internet surft. Dit komt omdat de meerderheid van de apps niet werken op desktops en daarom niet relevant zijn voor de zoekopdracht.
Augmented reality
Momenteel wordt meer dan de helft van alle zoekopdrachten via mobiele apparaten uitgevoerd, en die aantallen nemen alleen maar toe. Daarom moeten technologie en zoekmogelijkheden zich aanpassen aan de moderne omstandigheden om nu een betere gebruikerservaring te bieden dan voorheen. Google heeft een nieuwe manier ontdekt om mobiele apparaten nog behulpzamer te maken. Met augmented reality (AR) kunnen gebruikers zoekresultaten krijgen op basis van de voorwerpen in het cameraframe van hun mobiele toestellen.

Schermformaten
Nog een factor die mobiele rangschikking zo verschillend maakt, is de variatie in schermgrootte van de toestellen. Hoewel Google is gebouwd om zoekopdrachten te passen op elk apparaat dat je gebruikt, betekent dit niet dat het aantal resultaten altijd hetzelfde zal zijn. Zoekmachines hebben verschillende variaties van SERP (Search Engine Results Page) lay-outs en het model van het mobiele apparaat bepaalt de uiteindelijke weergave die je krijgt.
Zo controleer je of je website mobielvriendelijk is
Voordat je drastische veranderingen aanbrengt om je mobiele SEO te verbeteren, is het verstandig om te controleren of je site daadwerkelijk mobielvriendelijk is.
Geen zorgen, je hoeft niet elke pagina op je mobiele apparaat te laden om een beeld te krijgen van de mobielvriendelijkheid van je site.
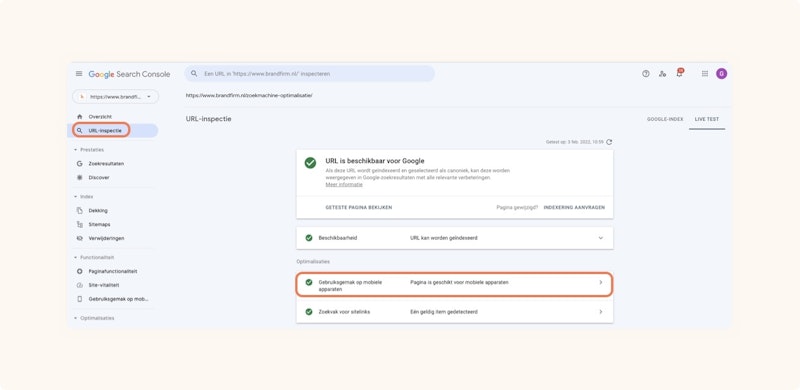
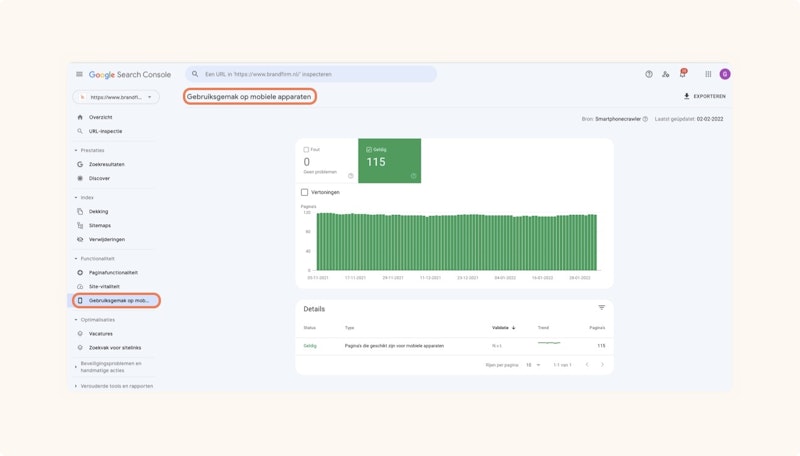
Een gemakkelijke manier om dit te testen, is door gebruik te maken van Google Search Console voor het testen van mobiele pagina's. Je hoeft alleen maar de URL in te voeren van de pagina die je wilt controleren en op ‘Test URL’ te klikken. Kind kan de was doen.

Ook kun je in Google Search Console je hele site testen met het ‘Mobile Usability rapport’. Hiermee wordt de mobielvriendelijkheid van je site getest en worden URL's in categorieën ingedeeld op basis van hun problemen.

Zodra je mobielvriendelijke analyse is voltooid, heb je een beter idee van het werk dat je moet doen voor je mobile SEO-strategie.
Ontvang gratis groeitips
- +5.000 ondernemers gingen je voor. Het is dan ook gratis.
4. Belangrijke mobile SEO factoren
Mobile SEO (en SEO in het algemeen) staat of valt met de gebruikerservaring.
Er is maar één echt geheim: zorg dat je site makkelijk te gebruiken is op mobiele apparaten. Dat maakt mobile SEO vooral technisch van aard. Dat wil niet zeggen dat de rest van SEO, zoals zoekwoorden, backlinks en concurrentie-analyse er geen deel van uitmaken; we richten ons nu op wat SEO speciaal maakt voor mobiele apparaten.
De overgang van desktop indexatie naar mobile indexatie
Google is al enige tijd bezig met mobile-first indexatie.
De reden hiervoor is de drastische verandering van mensen die veel vaker mobiel zoeken. Mobiele apparaten zijn niet meer weg te denken uit ons leven. We kunnen inmiddels gerust zeggen dat we nu leven en werken in een echte mobile-first wereld.
In 2016 kondigde Google daarom voor het eerst aan dat het in zijn algoritmes niet meer altijd naar de desktopversie van een site keek, maar naar een mobile-first-benadering. Alle nieuwe websites die na juli 2019 zijn gelanceerd, zijn automatisch overgegaan op mobile-first indexering. Vanaf maart 2021 heeft Google bijna álle websites overgeschakeld van desktop-first naar mobile-first indexering. Het was een doel om alle websites in die maand overzetten, maar dat is nog niet 100% gelukt. Helaas is er nog geen actuele data over. Wel kunnen we er vanuit gaan dat een groot deel mobile first geïndexeerd wordt.
Als je mobiele pagina minder inhoud heeft dan de desktoppagina, kan dit problemen veroorzaken. Dat is iets waar je als bedrijf op moet letten voor je online zichtbaarheid.
Gelukkig waarschuwt Google je als je opzettelijk minder inhoud op de mobiele versie van een pagina plaatst dan op de desktopversie. Je kan dan een melding krijgen dat je een daling van het aantal websitebezoekers kan ervaren.
De reden? Google zegt dat het bedrijf dan niet in staat is om evenveel informatie uit de pagina te halen als voorheen (toen de desktopversie werd gebruikt).
De zoekmachine raadt dus aan dat de primaire inhoud op de mobiele site hetzelfde is als op desktop. Zij indexeren naar eigen zeggen namelijk enkel de inhoud van je mobiele site.
Het verschil tussen responsive design, een M.-website en dynamic serving
Er zijn drie verschillende manieren om je site te configureren voor mobiele apparaten:
- een responsive design
- een M.-website
- een dynamic serving
Responsive design
Responsive design is de meest populaire optie, omdat de site kan worden aangepast aan verschillende apparaten met behoud van dezelfde URL en HTML.
Dit is optimaal voor SEO, omdat het geen dubbele pagina's oplevert en je alle externe links binnen dezelfde URL kunt houden. Hierdoor krijgen links eerder een goede ranking. Bovendien is het eenvoudig te implementeren, omdat het alleen CSS gebruikt voor de verschillende weergaven van de webpagina.
Het probleem met dit ontwerp is dat het alle elementen in de webpagina laadt, wat de laadsnelheid op mobiele apparaten kan beïnvloeden. Daarom is het beter om te beginnen met het mobiele ontwerp en van daaruit te werken aan versies voor grotere apparaten.
M. website
Een m. (mdot, m-dot) site is een website die speciaal is ontworpen voor mobiele apparaten. Het bestaat op een apart subdomein of heeft een /m/ subdirectory.
Deze configuratie gebruikt verschillende URL's voor je website om de inhoud succesvol weer te geven op verschillende mobiele apparaten. Met deze configuratie heb je zowel de hoofdversie van je site (ook wel bekend als de desktopversie), als de mobiele versie (M.).
Simpel gezegd zoekt je website uit welk type apparaat de bezoeker gebruikt en leidt hem door naar een URL die geoptimaliseerd is voor zijn apparaat.
Het belangrijkste voordeel van een M. site is dat je je mobiele gebruikerservaring kunt aanpassen naar wens, zonder dat dit ten koste gaat van je mobiele of desktop ervaring. Zo kun je bijvoorbeeld je call-to-actions aanpassen per mobiel apparaat of locatie. Ook kun je het menu zo aanpassen dat alleen mobiel-gerichte pagina's worden weergegeven.
Omdat een M.-site zijn eigen URL heeft, deelt deze geen link juice zoals een responsive design website dat zou doen. Het kost ook meer werk om de site te beheren en bij te werken, omdat de inhoud op twee plaatsen moet worden aangepast: de mobiele versie en de desktopversie.
Toch kunnen M.-websites door het design en de optimalisatie je mobiele conversiepercentages verbeteren Je kunt de gebruikerservaring verbeteren zonder compromissen te hoeven sluiten voor de ervaring op andere apparaten.
Dynamic serving
In het geval van dynamic serving toont de server een andere HTML en CSS voor elk apparaat, maar met behoud van hetzelfde domein.
Dit maakt het mogelijk om een design te maken dat geoptimaliseerd is voor elk type weergave zonder dat het de SEO beïnvloedt.
We zouden kunnen zeggen dat dit systeem de voordelen heeft van de twee eerder genoemde opties, omdat we verschillende inhoud kunnen weergeven die geoptimaliseerd is voor verschillende apparaten.
Tegelijkertijd kan dynamic serving dezelfde URL behouden, wat voorkomt dat inhoud dubbel wordt gepubliceerd en alle authority van de website onder een enkel domein concentreert.
Het probleem met dit type design is dat het erg duur is om te implementeren, omdat het erg lastig is om een systeem te maken dat feilloos veranderingen kan genereren in alle versies van de site.
Wat adviseren wij je?
Zoals je leest heeft elke oplossing zijn voor- en nadelen. Daarom is het belangrijk dat je duidelijk de specifieke behoeften en de online marketing strategie van je bedrijf opschrijft voordat je een configuratie kiest voor mobiele apparaten.
Met dit in gedachten maak je een website die is aangepast aan zowel de bezoekers als het budget van je bedrijf.
Onze voorkeur gaat vaak uit naar dynamic serving. Dat komt door:
- De perfect aangepaste gebruikerservaring, met lay-outs die zijn afgestemd op een grote reeks apparaten
- De mogelijkheid om voor alle soorten apparaten, van smartphones en tablets tot computers, afzonderlijk een ander type landingspagina te ontwerpen
- Het voorkomen van verwarring bij gebruikers door het behouden van dezelfde URL
- Eenvoudigere en snellere zoekmachine optimalisatie
- Geoptimaliseerde paginasnelheid
Focus op paginasnelheid
Nu je site is ingesteld op mobiele bezoekers, is het tijd om je mobile SEO onder handen te nemen.
Mobiele gebruikers zijn geen grote fans van lang wachten. Sterker nog: ze hebben weinig geduld voor websites die er langer dan drie seconden over doen om te laden; 53% van de bezoekers vertrekt, en 80% van hen keert nooit meer terug.

Als je de gebruikerservaring wenst te verbeteren en beter wil scoren in de SERPs, moet je de laadsnelheid van je website zo snel mogelijk verbeteren.
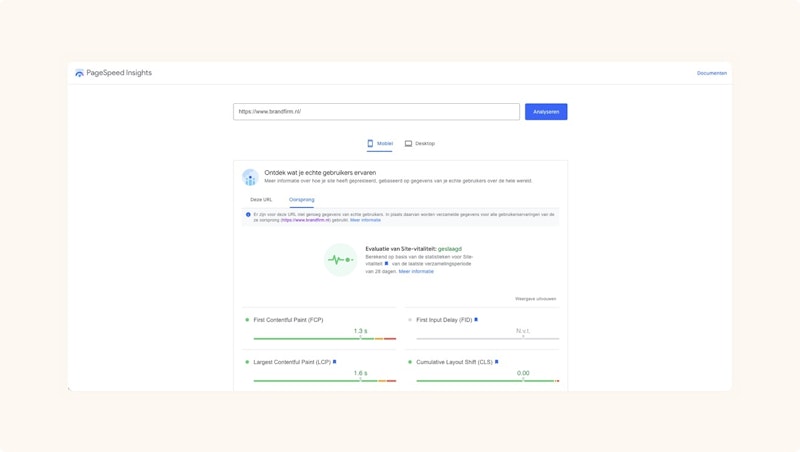
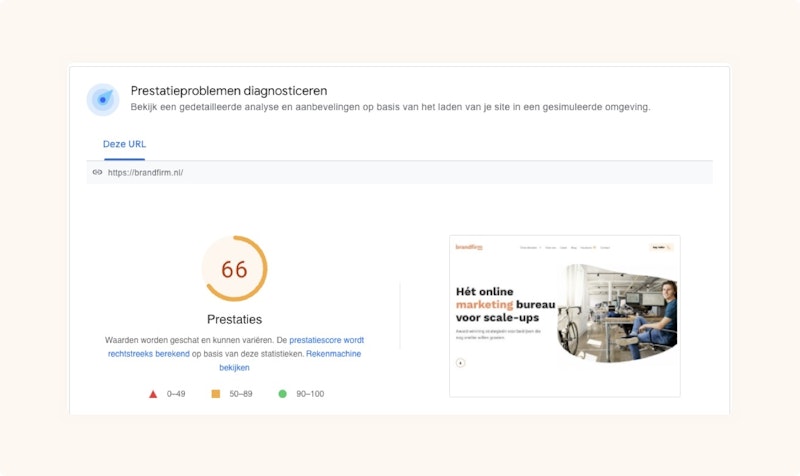
Begin met het controleren van de gemiddelde downloadtijd van je pagina via de PageSpeed Insights tool van Google.

Advies over jouw SEO strategie?
- Een gratis analyse t.w.v. 4 tot 6 uur werk
- 87% van de bedrijven die we analyseren loopt omzet mis
Zodra je je gemiddelde snelheid hebt bepaald, ga je aan de slag met optimaliseren:
- Optimaliseer je afbeeldingen
- Optimaliseer je pagina code
- Gebruik comprimering
- Gebruik browsercaching
- Host je site op een krachtige server
- Implementeer AMP. AMP staat voor "Accelerated Mobile Pages". Het is een Open Source Framework die het mogelijk maakt om eenvoudige mobiele websites te maken die bijna onmiddellijk laden. Kenmerkend voor AMP zijn gereduceerde JavaScript en CSS elementen
Mobiele paginasnelheid meten met PageSpeed Insights
Snelheid is een relatief begrip.
Het is afhankelijk van zoveel factoren, zoals:
- de prestatie van de website
- de prestaties van de server
- de specifieke webpagina waarop je je bevindt
- het type verbinding
- de internetprovider van de gebruiker
- de verwerkingskracht van het apparaat
- de browser
- wat de gebruiker op dat moment aan het doen is
- hoeveel apps er worden uitgevoerd
Toch verwacht een gebruiker een snelle website. Met Google PageSpeed Insights weet je precies hoe een pagina op zowel mobiele als desktopapparaten presteert en krijg je suggesties over hoe die pagina kan worden verbeterd.
PageSpeed Insights is dus een online tool die wordt gebruikt om problemen met de webprestaties van sites te identificeren.
Hoewel de tools meestal betrekking hebben op technische SEO-kwesties, analyseren ze de site ook met het oog op gebruikerservaring en toegankelijkheid.
Gebruiken is makkelijk: je vult de URL in en na een paar seconden toont PageSpeed Insights een pagina met een aantal resultaten over de prestaties van je website.
Bovenaan staat een algemene score, een gemiddelde van meerdere factoren. Daaronder vind je gedetailleerde informatie over wat daadwerkelijk invloed heeft op je snelheid.

Met deze informatie kan jij weer aan de slag om je mobiele webpagina zo snel mogelijk te maken.
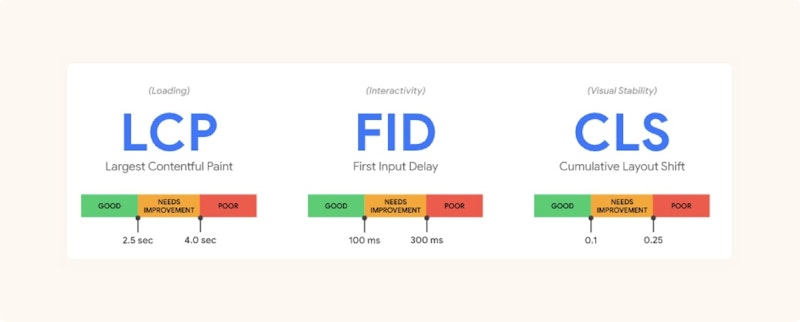
Waarom goede Core Web Vitals (LCP, CLS, FID) belangrijk zijn
Core Web Vitals zijn een reeks specifieke factoren die Google belangrijk vindt voor de algemene gebruikerservaring van een webpagina.

Paginabeleving bestaat uit een mengelmoes van factoren die Google belangrijk vindt voor de gebruikerservaring, waaronder:
- HTTPS
- Mobiel-vriendelijkheid
- Gebrek aan pop-ups
- "Veilig-browsen" (geen malware op je pagina)
- En Core Web Vitals zijn een super belangrijk onderdeel van die score
Gezien de naam is het zelfs redelijk om te zeggen dat Core Web Vitals het grootste deel van je pagina beleving score zullen uitmaken. Ze bestaan uit drie specifieke metingen van paginasnelheid en gebruikersinteractie:
- largest contentful paint
- first input delay
- cumulative layout shift
Largest contentful paint (LCP)
LCP is de tijd die een pagina nodig heeft om te laden vanuit het oogpunt van een echte gebruiker. Met andere woorden: het is de tijd vanaf het klikken op een link tot het zien van het grootste deel van de inhoud op het scherm.
LCP is anders dan andere metingen van pagespeed. Veel andere metingen van paginasnelheid geven niet noodzakelijk weer hoe het voor een gebruiker is om een webpagina te openen.
LCP daarentegen richt zich op wat echt belangrijk is als het gaat om paginasnelheid: de mogelijkheid om je pagina te zien en er interactie mee te hebben.
Je kunt je LCP-score controleren met Google PageSpeed Insights. Dat is handig, vooral als het gaat om het spotten van verbeterpunten. Wat ook leuk is aan het gebruik van Google Pagespeed Insights is dat je te zien krijgt hoe je pagina in de echte wereld heeft gepresteerd (op basis van gegevens van de Chrome-browser).
Cumulatieve Lay-out Shift (CLS)
Cumulative Layout Shift (CLS) is hoe stabiel een pagina is als hij geladen wordt (ook wel ‘visuele stabiliteit’ genoemd).
Met andere woorden: als elementen op je pagina verschuiven terwijl de pagina wordt geladen, dan heb je een hoge CLS. En dat is slecht.
In plaats daarvan wil je dat de elementen op je pagina redelijk stabiel zijn tijdens het laden. Op die manier hoeven gebruikers niet opnieuw te leren waar links, afbeeldingen en velden zich bevinden als de pagina volledig is geladen, of per ongeluk ergens op klikken.
First Input Delay (FID)
Op dit punt is je pagina geladen en zijn elementen stabiel. Maar de vraag is: kunnen gebruikers interactie hebben met je pagina?
Dat is precies wat FID meet: de tijd die een gebruiker nodig heeft om daadwerkelijk interactie te hebben met je pagina. Google vindt FID belangrijk, omdat het rekening houdt met de manier waarop echte gebruikers met websites omgaan.
Voorbeelden van interacties zijn:
- Het kiezen van een optie uit een menu
- Klikken op een link in de navigatie van de site
- Je e-mail in een veld invullen
De viewport meta tag
De viewport van de browser is het gebied van het venster waarin de webinhoud kan worden gezien. Dit is vaak niet even groot als de weergegeven pagina, in welk geval de browser voorziet in schuifbalken zodat de gebruiker kan rondkijken en alle inhoud kan bekijken.
Apparaten met een smal scherm (bijvoorbeeld mobiele telefoons) renderen pagina's in een virtueel venster of viewport, dat meestal breder is dan het scherm, en verkleinen vervolgens het gerenderde resultaat zodat het in één keer te zien is.
Gebruikers kunnen dan pannen en zoomen om verschillende delen van de pagina te zien.
Als een mobiel scherm bijvoorbeeld 640px breed is, kunnen pagina's worden gerenderd met een virtuele viewport van 980px, en vervolgens worden ingekrompen tot ze in de 640px ruimte passen.
Dit wordt gedaan omdat veel pagina's niet geoptimaliseerd zijn voor mobiele apparaten, en kapot gaan (of er op zijn minst slecht uitzien) wanneer ze worden weergegeven met een kleine viewport breedte. Deze virtuele viewport is dus een manier om niet-mobiel geoptimaliseerde sites er in het algemeen beter uit te laten zien op apparaten met een smal scherm.
Om dit probleem van de virtuele viewport op apparaten met een smal scherm op te lossen, heeft Apple in Safari iOS de ‘viewport meta tag’ geïntroduceerd, waarmee webontwikkelaars de grootte en schaal van de viewport kunnen bepalen.
Veel andere mobiele browsers ondersteunen deze tag inmiddels. Het viewport meta-element is dus wat een gewone website pagina in een responsive pagina verandert.
Voorwaarden voor je title tags en metabeschrijving
Een essentieel onderdeel van mobile SEO zijn je title tags en metabeschrijvingen. Deze twee elementen bepalen of iemand op je advertentie in de zoekresultaten klikt.
Omdat mobiele gebruikers snel informatie zoeken, zullen ze vaak je title-tag en meta-beschrijving gebruiken om te bepalen of ze op je advertentie moeten klikken.

Title tags
Title tags zijn het eerste wat je doelgroep ziet in de zoekresultaten. Deze tags vertellen je publiek waar je pagina over gaat. Deze title tags dienen als voorvertoning van je pagina.
Als je meer relevant mobiel verkeer naar je site wilt sturen, moet je je title-tag optimaliseren.
Een goede titel maakt gebruik van zoekwoorden en is tussen de 50 en 60 tekens lang, inclusief spaties. Je zoekwoord staat vooraan in de title-tag, zodat je publiek weet dat je advertentie relevant is voor hun zoekopdracht. Verder is het belangrijk dat de title tag beschrijvend is en je publiek informeert over wat ze op je pagina kunnen vinden.
Metabeschrijving
Je metabeschrijving is de korte tekst die je publiek te zien krijgt na je title-tag.
Het geeft je publiek extra informatie over je advertentie en een preview van je pagina. Het helpt om te bepalen of je pagina relevant is voor hun zoekopdracht.
Je krijgt meer mobiele gebruikers die op je site klikken als je een korte en beschrijvende metabeschrijving hebt.
Volgens Google is er geen limiet aan de lengte van een metabeschrijving, maar worden de zoekresultaten ingekort als dat nodig is, meestal om de breedte van het apparaat aan te passen.
De ideale lengte van je metabeschrijving ligt tussen 150 en 160 tekens voor een optimale lengte, inclusief spaties.
Lees meer over title tags en metabeschrijvingen in ons On-page SEO artikel.
De mobile snippets in de SERP
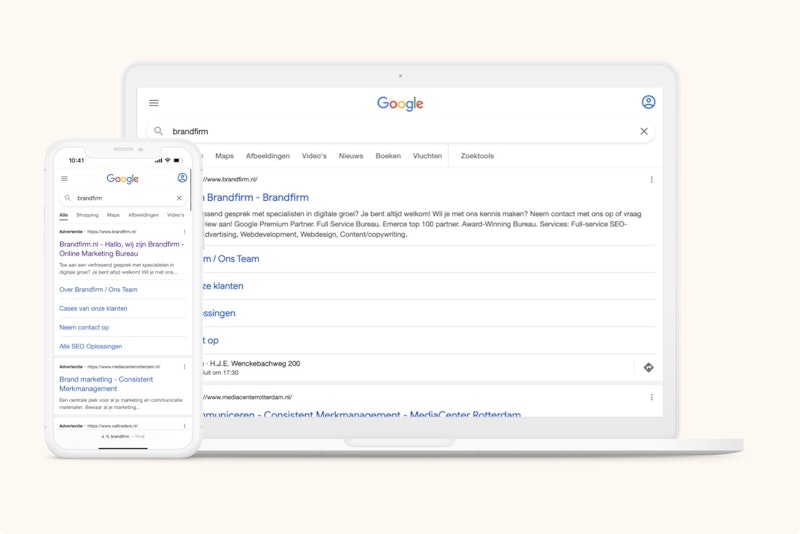
Als je iets opzoekt in Google, zie je de SERP (Search Engine Results Page). Een groot verschil tussen mobile SEO en desktop SEO is zichtbaar in de lay-out hiervan.
Omdat mobiele telefoons veel kleiner zijn dan desktopschermen, heeft Google niet genoeg ruimte voor twee kolommen.
Dit betekent dat alles aan de rechterkant van een desktop-zoekresultaat boven of onder de organische zoekresultaten wordt gestapeld, en dat er minder resultaten op de eerste pagina worden weergegeven. Dat geldt met name voor betaalde resultaten (pay-per-click links).

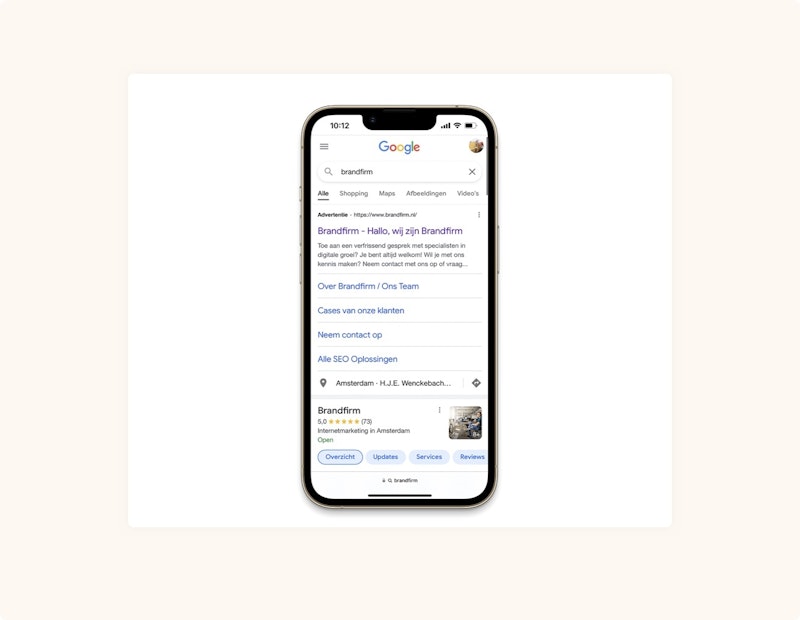
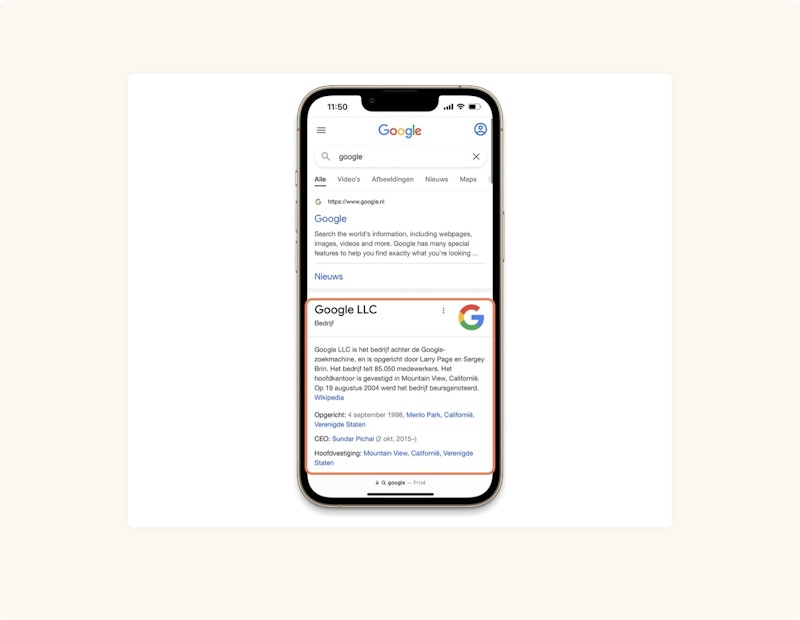
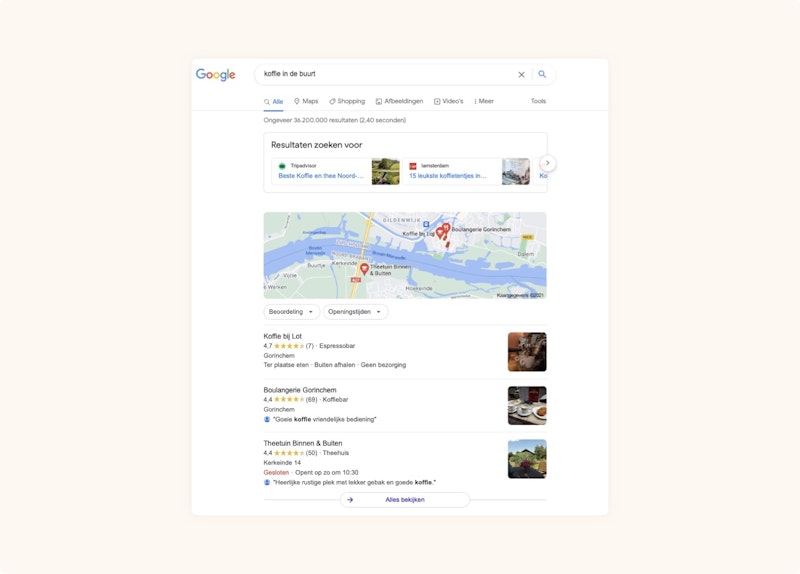
Ook wordt het Knowledge Graph-paneel bovenaan mobiele SERPs weergegeven.
Dat is een blok met een samenvatting aan informatie over jouw zoekopdracht, zodat een gebruiker niet op links hoeft te klikken.
Op dezelfde manier verschijnen Landmarks, Things to Do, nieuws, video en Google My Business-resultaten bovenaan de mobiele zoekresultatenpagina’s.
Deze aantrekkelijke, zeer interactieve inhoud duwt de zoekresultaten verder naar beneden op de pagina. Op desktop staat het echter rechts van de resultaten.
Hieronder zie je een voorbeeld van een Knowledge Graph-paneel in de zoekresultaten:

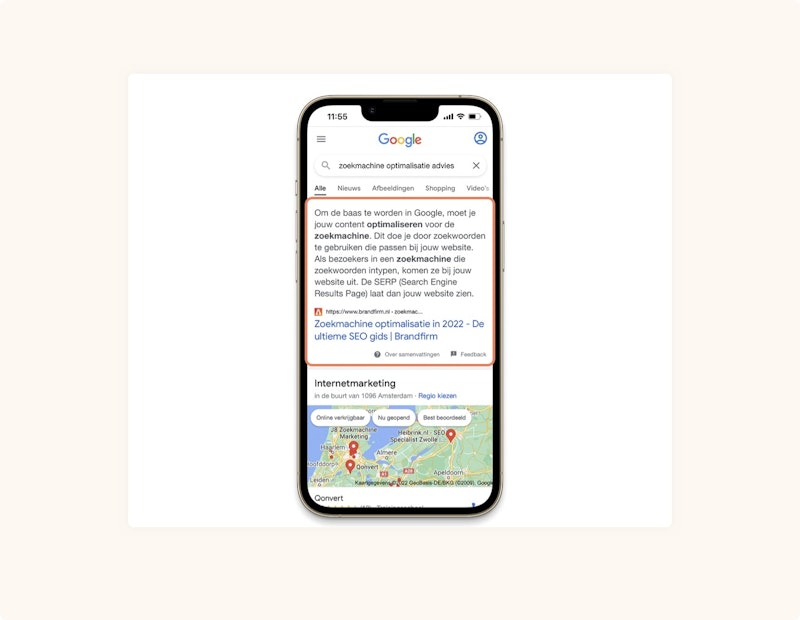
Omdat er minder plek is voor organische zoekresultaten op mobiele apparaten, is een featured snippet - de vakjes met geselecteerde informatie die voor de volledige zoekresultaten verschijnen- dé manier om jouw bedrijf onder de aandacht te brengen.

Google heeft het deel van de zoekresultaten waarin snippets verschijnen namelijk vergroot en de functie uitgebreid met elementen als lijsten, tabellen en afbeeldingen. Naarmate het zoeken meer en meer naar mobiele apparaten is verschoven, domineren de snippets vaak de SERPs.
Maar wat helpt jouw bedrijf om in de featured snippets terecht te komen?
- Een hoge ranking in de zoekresultaten
De inhoud die wordt weergegeven in mobile snippets hebben de neiging om afkomstig te zijn van pagina's die in het algemeen goed scoren in de zoekmachine. - Gestructureerde inhoud
Mobiele snippets zijn meestal afkomstig van pagina's die snel te scannen zijn. De best presterende URL's hebben gemiddeld 22 (sub)koppen, wat aangeeft dat ze goed gestructureerd zijn en opgedeeld zijn in makkelijk verteerbare hapjes. Ook de tekst is in makkelijke taal geschreven. - Gebruik van beeld en tekst
Naast structured data vindt Google het fijn als een pagina afbeeldingen inclusief alt-teksten bevat. - Inhoud gericht op vragen en vergelijkingen
Om in featured snippets te verschijnen moet je je richten op de termen waarop snippets het meest waarschijnlijk zullen verschijnen. Denk daarbij aan vragen en vergelijkingen waar je antwoord op geeft. - Een goede mobiele gebruikerservaring
Dit is geen verrassing: Google vindt het belangrijk dat de ervaring van mobiele bezoekers op je website optimaal is. Dat betekent onder andere snelle laadtijden, een veilige website (https) en een geoptimaliseerde lay-out van de webpagina.
Er is geen magische knop die ervoor zorgt dat jouw website verschijnt in mobiele featured snippets. Om dat te bereiken is het belangrijk dat je zorgt voor een goede mobile SEO-strategie.
AMP
We hadden het al even over AMP: "Accelerated Mobile Pages". Een Open Source Framework die het mogelijk maakt om eenvoudige mobiele websites te maken die bijna onmiddellijk laden.
Vaak zijn de meeste elementen van een desktop website overbodig voor een mobiele site. AMP reduceert de elementen van een webpagina sterk en serveert gebruikers een gestripte versie van een webpagina, waardoor deze sneller laadt.
Hoewel desktop nog steeds de belangrijkste bron is voor Google's verkeer, wint mobiel verkeer snel terrein en wordt verwacht dat het de komende jaren Google's nummer één bron van verkeer wordt.
AMP zorgt ervoor dat websites extreem snel, zo niet in een oogwenk, laden op mobiel. Dit geeft gebruikers de beste ervaring, waardoor er een grotere kans is dat ze je website nog een keer bezoeken.
Lokale zoekopdrachten
Een essentieel onderdeel van mobile SEO is lokale SEO.
Mobiele zoekopdrachten met de zin ‘bij mij in de buurt’ zijn de afgelopen jaren drie keer zo vaak voorgekomen, wat betekent dat steeds meer gebruikers naar lokale bedrijven zoeken.
Mensen zoeken vaak met behulp van zinnen als ‘bij mij in de buurt’, ‘nu open’, en ‘waar koop ik’ om lokale bedrijven in hun buurt te vinden.
Met zoveel mensen die zoeken met lokale zinnen op mobiel moet je je strategie aanpassen om ze te bereiken.

Je kunt je aanpassen aan lokale zoekopdrachten door lokale zoekwoorden te gebruiken.
Een trefwoord als ‘bakker in Amsterdam’, is een uitstekend voorbeeld van een lokaal trefwoord. Als iemand zoekt naar een lokale bakker, zullen ze waarschijnlijk zoeken op ‘bakker in [stad]’ om er een te vinden.
Het gebruik van lokale zoekwoorden zal je dus helpen om in meer lokale zoekresultaten te verschijnen.
Lees hierover meer in ons artikel over lokale marketing.
PWA
PWA staat voor Progressive Web App. Dit is in de basis een hybride vorm tussen een app en een website.
Als je gebruiktmaakt van PWA worden je webpagina’s weergegeven in een omgeving die lijkt op en werkt als een app, maar die niet gedownload hoeft te worden.
PWA's leveren geen direct voordeel op in je SEO score. Maar wanneer je een goede PWA ontwikkelt, lever je een betere gebruikerservaring. Dát helpt je wel om SEO-punten te scoren.
Goede PWA’s renderen extreem snel (paginasnelheid), bieden een rijke ervaring op mobiel en desktop en kunnen door de gebruiker op hun mobiele apparaat worden geïnstalleerd. Het is juist de betere gebruikerservaring die meespeelt in je vermogen om beter te scoren in zoekmachines.
5. Mobile SEO tips & trends
Als we iets zeker weten is dat SEO constant vernieuwd én dat mobile SEO met de dag belangrijker wordt.
Het optimaliseren van je site voor een efficiënte en naadloze mobiele ervaring is dus een must. Als je constant op de hoogte blijft van de laatste tips en trends kan dat niet misgaan.
Wij noemen vast een aantal belangrijke zaken die je niet over het hoofd mag zien.
Leesbare content
Een trend die je helpt om beter vindbaar te zijn dan je concurrenten is het consequent publiceren van lange en relevante content op je website. Denk daarbij aan een lengte van ongeveer 2000 woorden of meer.
Goede content helpt je niet alleen bij het trekken van bezoekers, maar plaatst je ook hoger op de SERP. Lees hiervoor ook ons artikel over SEO teksten.
Goede Core Web Vitals
Zoals we al eerder schreven is Google websitebeheerders aan het pushen om gebruikers een betere ervaring te bieden.
De Core Web Vitals worden met de dag belangrijker en dus is het belangrijk dat je zorgt voor een website die snel laadt, stabiel is en de gebruiker makkelijk acties laat uitvoeren, zoals het kiezen van een optie uit een menu.
Zorg er dus voor dat je aan de slag gaat om de gebruikers van jouw (mobiele) site een optimale ervaring te bieden.
Vernieuwde content
Geen tijd voor het schrijven van nieuwe content? Tijd om je bestaande content te optimaliseren!
Door nog een keer te kijken naar de content, deze waar nodig bij te vullen en aan te passen met gerichte zoekwoorden.
Zo heb je de kans om in relatief korte tijd hoger te scoren en meer organisch verkeer naar je mobiele website te leiden.
Hiervoor zou je zelfs gebruik kunnen maken van AI copywriting.
6. Conclusie
In deze gids heb je veel geleerd over mobile SEO.
We nemen de belangrijkste elementen nog even met je door.
In deze gids heb je geleerd:
- Wat mobile SEO is
- Dat het mobiele verkeer tegenwoordig groter is dan het verkeer via desktop
- Dat mobile SEO wordt beïnvloedt door de locatie van de gebruiker, de grootte van hun scherm, het besturingssysteem van het apparaat
- Dat je met behulp van Google Search Console makkelijk achterhaalt hoe mobielvriendelijk je website is
- Dat mobile SEO staat of valt met de gebruikerservaring
- Dat Google in maart 2021 bijna álle websites heeft overgeschakeld van desktop-first naar mobile-first indexering. Nieuwe websites worden standaard mobile first geïndexeerd
- Dat er drie verschillende manieren zijn om je site te configureren voor mobiele apparaten:
- een responsive design
- een M.-website
- een dynamic serving
- Dat mobiele gebruikers niet langer dan 3 seconden willen wachten tot een pagina laadt: 53% van de bezoekers vertrekt, en 80% van hen keert nooit meer terug
- Dat je met Google PageSpeed Insights precies weet hoe een pagina op zowel mobiele als desktopapparaten presteert en je suggesties krijgt over hoe die pagina kan worden verbeterd
- Waarom goede Core Web Vitals (LCP, CLS, FID) belangrijk zijn
- Dat large contentful paint de tijd is die een pagina nodig heeft om te laden vanuit het oogpunt van een echte gebruiker
- Dat cumulative Layout Shift vertelt hoe stabiel een pagina is als hij geladen wordt
- Dat first input delay de tijd meet die een gebruiker nodig heeft om daadwerkelijk interactie te hebben met je pagina
- Dat wanneer mobiele gebruikers snel informatie zoeken, ze vaak je title-tag en meta-beschrijving gebruiken om te bepalen of ze op je advertentie moeten klikken
- Dat title tags je publiek vertellen waar je pagina over gaat en optimaal tussen de 50 en 60 tekens lang zijn
- Dat de metabeschrijving je publiek extra informatie over je advertentie en een preview van je pagina, en tussen de 150 en 160 tekens lang is
- Dat als je iets opzoekt op een apparaat je te maken krijgt met de SERP
- Dat een featured snippet dé manier is om jouw bedrijf hoger in de mobiele zoekresultaten te krijgen, door middel van:
- Een gestructureerde inhoud
- Gebruik van beeld en tekst
- Inhoud gericht op vragen en vergelijkingen
- Een goede mobiele gebruikerservaring
- Dat AMP een Open Source Framework is die het mogelijk maakt om eenvoudige mobiele websites te maken die bijna onmiddellijk laden
- Dat lokale SEO een groot onderdeel is van mobile SEO
- Dat je gebruik kan maken van PWA om je webpagina’s weer te geven in een omgeving die lijkt op en werkt als een app, maar die niet gedownload hoeft te worden, wat de gebruikerservaring van je website verbetert
Met deze kennis op zak kun jij aan de slag om je mobiele website te optimaliseren voor betere rankings in de zoekmachine.
Welke stappen voor een betere mobile SEO ga je als eerste doorvoeren? Laat het ons weten in de reacties! Wil je jouw mobiele SEO uitbesteden aan een digital marketingbureau? Neem dan contact met ons op!
Advies over jouw SEO-strategie?
- Een gratis analyse t.w.v. 4 tot 6 uur werk
- Heldere SEO-strategie op maat
- 87% van de bedrijven die we analyseren loopt omzet mis

